Topic: Guide to Kete Templates and Themes
Topic type:
Originally written by Walter McGinnis, Kete Project Lead for Katipo Communications, Ltd.
Sponsored by Aotearoa Peoples Network Kaharoa.
Introduction
There are four main ways of changing the look of Kete:
These are listed in order of difficulty, with easiest first. However, none are beyond the expertise of someone that is comfortable hand editing HTML. If you want to change the look of Kete, it is usually a good idea to come back to this list and start at the top and explore the easier ways to change Kete first.
Note: This guide assumes that you are familiar with HTML and Cascading Style Sheets and that you are a site administrator for a Kete site. In cases where you want to reconfigure your site you'll also need to have the technical administrator role, too. It also assumes that you have access to the files where the Kete applications is installed.
Often taking a look in Basket Preferences, Basket Preferences > Appearance tab, or the Basket Preferences > Homepage Options tab will allow you to get what you want by simply changing some settings.
In Kete 1.3 there will also be a fifth way to change Kete’s interface. If you simply want replace a piece of text in your template, say “basket” with “group”, this can be done via a translation interface as outlined here:
What makes up a Kete webpage
The basic page:
(click for larger view)
Almost all Kete webpages have the following:
- Site Name
- Basket List - if there are additional baskets beside the standard baskets
- Global Search Form
- Menubar with global navigation and account area - will often have background image that contains the site's logo or some main graphic motifs.
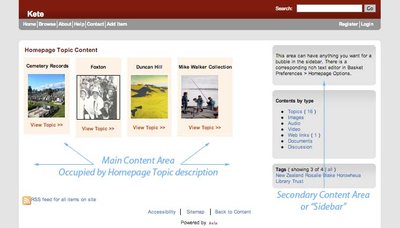
The basket homepage:
(click for larger view)
- usually a wide column
- it may contain the content of a Basket Homepage Topic
- it may take up the whole width of the main content area if set that way in basket preferences homepage options
- it may also contain a “Latest Topics” list if turned on via basket preferences homepage options
- This area is populated with "bubbles" for functionality according to basket preferences homepage options.
- It can also be turned off completely, with a "show only homepage topic" option in which case , the width of the content area assumes full width.
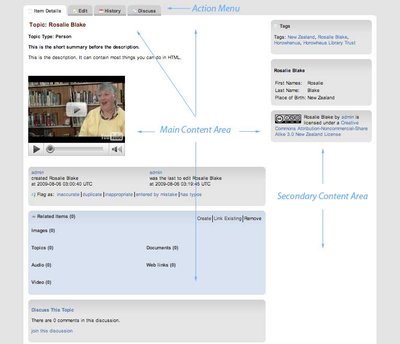
The item detail page
(click for larger view)
- with tabs for "Edit", "History", etc.
- The action menu can be hidden totally from users unless they have a certain role via Basket Preferences > Appearance tab > Show/Hide controls.
- has a column (that usually is wide) that has a number of details of the item such as title and description.
- In this same column, after the description of the item, there are sequence of "bubbles" for further information and actions for the item, such as flagging, and the discussion comments.
The results page
- Usually includes a wide "Refine your search" area for a form to alter the results shown in the main content area. In Kete 1.3, there is an alternative "browse by categories" interface that can replace this area under certain conditions.
- The content area shows the results list.
- Each result within the content area has a "div". This can be used for JavaScript functionality.
- There is no secondary content area unless the template has been customised.
What components make up a Kete page technically?
The majority of web page requests to Kete, a Ruby on Rails application, will pull material from a database and prepare it for presentation depending on the context of the web page request. This compromises the “model” and “controller” aspects of the Kete application. This is the home of the full-fledged Ruby programmer and if you are using Kete’s standard features, you won’t usually have to touch this at all. However, this preparation provides variables that you may encounter if you work in the “view” otherwise known as templates.
The way the web page request is presented back to the user is determined by the “view” part of the Kete application. Kete uses Ruby on Rails standard templating system. It allows for including logic for the dynamic aspects of a page within standard HTML to output the end result. In other words Kete templates are made up of HTML that most web designers will understand, but also have aspects of programming, such as variables and logic, that may require some orientation to understand. Programming code starts with <% or <%= and ends with either %> or -%>, everything else in the templates is HTML. Generally you will want to avoid changing the templates if it can be avoided. Changing templates can complicate upgrades to future versions of Kete. There is usually a better way with CSS or using other Kete functionality.
Like any HTML page, you may use CSS to “style” your pages to change things like color scheme and positioning of elements. Kete bundle sets of CSS into a “theme” so that you can easily change a site or individual basket’s look easily.
Kete also has functionality to inject bits of content in HTML format into its pages that are handy for things like replacing header background images or including a Tag Cloud in the sidebar of a basket homepage.
Kete Templates
Although changing the HTML/Ruby templates directly should be used after exhausting other options, understanding how they are made up is important as they are the basis of Kete’s presentation system.
Kete templates are found under app/views and are grouped into folders that either correspond to a controller, such as topics or images, or layouts.
- Layouts contain the HTML that is used across pages on the site. In Kete's case this is everything (the outer margins, the Header, and the Footer), but the Content Area and Secondary Content Area.
- In Kete, almost all pages use the "application" layout.
These are templates that are associated with groups of items of a type, such as audio, video, or web links. To find the right template, look at the URL of the page you want to alter and then you will usually find a matching grouping under app/views. The search controller takes precedence over other groupings if it is in the URL. "/all/" in a URL means that the template is under the search templates area, too.
- Partials gather together template code that is either reused in a number of places (e.g. what is called the action menu that contains "Edit" and "History" tabs on all items show page) or used to keep code more readable by splitting it out to logical chunks that are concerned with a particular bit of functionality.
- Some partials that are reused many times across controllers are found under the topics templates folder.
- Partials have filenames that begin with an underscore, such as _related_items.html.erb, to differentiate them from action templates.
What if I just want to see the HTML?
Don’t forget “view source” or "view > page source" from your browser. It will give you the results of all the relevant templates being combined into a single HTML page.
This is usually the easiest way to see what the relevant CSS classes and ids are for what you want to change in your theme for a given Kete page. If you are viewing another site that you like, view source will also show the link to the CSS file (usually it is under stylesheets/cache/) for their theme.
Kete and CSS
Kete follows the commonly held best practice of defining as much of the look of its pages as possible with CSS.
Kete includes a set of standard CSS rules you may use as a guide to make your changes. They are found under public/stylesheets/. The file that contains most of the Kete rules of relevance is base.css. You can easily refer to it from a web browser by pointing it at http://your_site/stylesheets/base.css.
When you want to change something from the included CSS rules, you usually do that in a Kete theme that modifies and existing rule or adds new rules.
Themes
What can I do with themes?
Examples:
- Put in a background image with your logo into the header to “brand” your site.
- Change text and background colours to match your branding colour scheme.
- Reposition a piece of your design, such as the global search box, within its given area of the layout.
- Hide parts of the Kete display that aren’t relevant to your site, such as outer margins or even menu bar links.
What makes a theme?
- CSS that defines rules that are different from the rules found under public/stylesheets/ (except for public/stylesheets/cache/ files).
- Supporting Images, such as background images or icons, for the theme
Can I have different themes for different areas of my site? Yes, each basket may have a different theme under Tools for Basket: > Basket Preferences > Appearance provided a site administrator has uploaded more than just the default theme. In Kete 1.3, site administrators may limit this capability on a basket by basket basis.
Resources for Themes
You can find out more about themes, such as details on how to create one, at http://old.kete.net.nz/themes/.
The theme repository at http://old.kete.net.nz/en/themes/all/documents/ includes a number of example themes where you can find ideas. It is not uncommon for someone to base their new theme on an existing one by modifying it only slightly, such as swapping a background image, to suit their needs.
Making a new theme
There are a couple different approaches to creating themes; starting from scratch or basing a theme on existing themes out there.
Starting scratch is a good approach if your changes don't very much from the default theme. Simply define the rules that you need. Beginning with a blank slate may also be best if what you want is differs greatly from all the existing examples you can find.
The other approach is to make your own theme by cobbling together CSS rules from existing themes. This can be a big time saver and will grow easier as people contribute themes back to the theme repository more and more.
If you want to reuse parts from other themes, look for files within them than correspond to the area that you want to change. You can do this because the stylesheets that come with a theme, if it was put together well, are broken up into logical areas that you can pick out and recombine to get what you want.
There is a guide for how to organize your theme stylesheets to make it easy to grab CSS rules for later reuse in other themes here:
http://old.kete.net.nz/themes/topics/show/251-stylesheet-best-practices
Some themes include “rounded corners” that require a series of supporting background images. If you find an existing theme with the rounded corners with the colours you are after, you can grab its "rounded_corners.css" file and the corresponding background images that it specifies. If you can't find rounded corners that suit, In the theme repository you can find a set of photoshop files that can be used as the basis of creating new ones in the colours appropriate to your theme.
Putting it into practice
A good example of a common process for setting up a new theme for a site is illustrated by that used by Kete Katipo.
- Download an existing theme that is close to what you want. In this case the with_header_image theme
- Decompress the zip file of the theme and open the included folder
- Examine with_header_image/images/header-bg.jpg file's height and width and create a new image that matches these dimensions in an image editing program.
- Create a colors.css (or colours.css if that fits your persuasion) that contains the CSS rules that you want to change for colour scheme. Marcitackett.com's looks like this to use a hue of green for a couple things:
h1,h2{ color: #669933; } div#slideshow-controls div.wrapper { border: 2px solid #669933; } - Repeat the process for other the CSS you want to change or add to.
- Optionally update with_header_image/images/sample.jpg with one that reflect the changes you made.
- Optionally rename the with_header_image folder to better describe your new theme. Perhaps your website name. No spaces in name, though.
- Make a new .zip or .tar archive file of the with_header_image folder (or whatever it renamed to).
That's it. Now you have a new theme.
Note that the most complex code comes within rounded_corners.css. Any theme wants rounded corners will need these CSS rules, even if the theme wants to use the same rounded corners as the default theme. This goes for the content-width file as well.
To break it down even further, you can take a look here for the files that make up this example theme:
- stylesheets/colors.css - custom for Kete Katipo
- stylesheets/content-width.css - part of the standard with_header_image theme
- stylesheets/header.css - part of the standard with_header_image theme
- stylesheets/rounded_corners.css - part of the standard with_header_image theme
- images/header-bg.jpg - custom for Kete Katipo, replaces one included with theme of same filename
- images/sample.jpg - thumbnail of theme with_header_image, not changed to reflect Kete Katipo
Ok, I have made a theme. How do I get it to my site?
- You have to be logged in as a site administrator to your site.
- If the theme is for the whole site, go to the site homepage.
- Go to the Tools for basket: Site area.
- Click on “basket preferences”
- Click the Appearance tab
- Under Theme, use the “Add new theme” link
- Follow the prompts to upload a document.
- When done, you will be returned to the Appearance tab page with you new theme listed. You can select your new theme and hit “Save”.
A document of the zip file of your theme was created in your site as a side effect. You can keep this around so others may down the theme or delete it from its page.
I made a bunch of different versions of a theme and don’t need them as choices from the Appearance tab anymore. How do I get rid of them?
- Make sure the theme is not in use by any baskets on the site.
- Unfortunately there is no web interface for deleting themes at the moment, but is easy to do from the command line (requires basic command line knowledge). Go to public/themes/ and remove the folders for the themes you want to get rid of.
Editing Templates
The last method of altering Kete is editing the template files. The basics of where they are and how they are made up are covered earlier.
The main reason you might want to edit templates is if you want to move something from one area of the page to another area or you want to add something to the HTML that isn't already there. If the latter, keep in the mind that there are numerous features in Kete to inject HTML without altering templates.
Conclusion
As you can see there are many ways of altering the look of Kete. This guide provides an introduction to the basics, but there are lots of fine-grained details beyond its scope. You can find more guides on old.kete.net.nz for specifics on numerous techniques.
Feel free to ask questions in the discussion as well.
Discuss This Topic
There are 2 comments in this discussion.
Read and join this discussion
Hi,
> how can i edit and save the default.css file in active_scaffold
> folder without lost my changes ?
You should override (write your custom version of the same CSS rules) in your theme CSS file. However, since the active_scaffold CSS is loaded after the theme's CSS in the head of each page, you may need to add a "!important" to your new CSS rules in your theme.
If this doesn't work, let us know and we may move the active_scaffold CSS loading to before the theme CSS loading.
Information about active_scaffold and custom CSS can be found at http://activescaffold.com/tutorials/faq#custom-css.
Tags: css, active scaffold









Ahmad Maher
said active scaffold edit
hello ,
how can i edit and save the default.css file in active_scaffold folder without lost my changes ?
Tags: css, active scaffold